方法一:符号链接法(推荐)8
原理:通过 mklink 命令创建目录联结(Junction),让系统认为文件仍在 C 盘,实际存储于 D 盘。
步骤:
备份数据
将
C:\Users\<用户名>\AppData\Local\npm-cache文件夹复制到 D 盘目标路径(如D:\npm-cache)。
删除原文件夹
清空原
npm-cache文件夹内容,保留空文件夹。
创建符号链接
以管理员身份打开命令提示符,执行命令:
mklink /J "C:\Users\<用户名>\AppData\Local\npm-cache" "D:\npm-cache"验证成功:原路径显示为快捷方式图标,且文件实际存储于 D 盘。
优点:
无需修改注册表或重装软件,风险低。
迁移后
npm仍可正常读写缓存文件。
方法二:修改 npm 缓存路径
原理:直接通过 npm 命令配置缓存目录到 D 盘,无需操作文件系统。
步骤:
设置新缓存路径
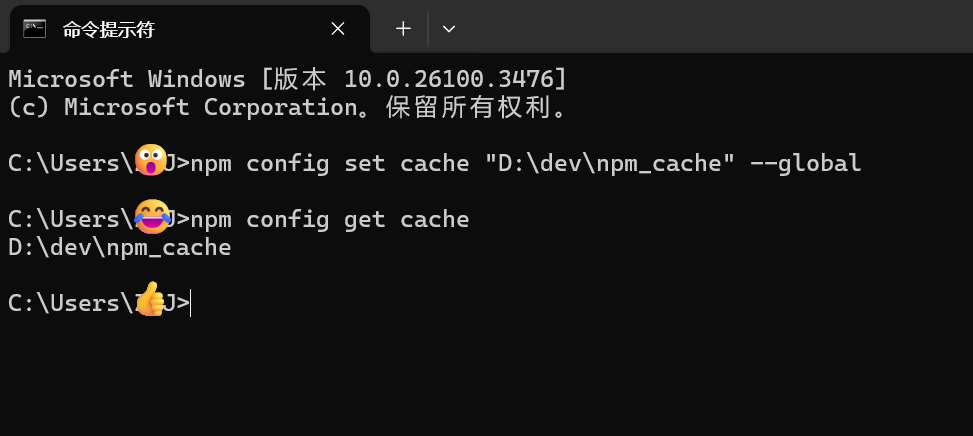
npm config set cache "D:\npm-cache" --global验证配置
npm config get cache # 检查路径是否更新为 D:\npm-cache迁移现有缓存(可选)
手动将原
npm-cache内容复制到 D 盘新路径。

优点:
直接由
npm管理路径,兼容性最佳。无需管理员权限或复杂操作。
方法三:第三方工具迁移
适用场景:需要批量迁移多个缓存目录时。
推荐工具:
Link Shell Extension:图形化创建符号链接,避免命令行操作。
优化大师:支持软件搬家功能,自动处理依赖路径。
注意事项
权限问题
确保 D 盘目标文件夹权限与 C 盘一致(右键文件夹 → 属性 → 安全 → 添加用户完全控制权限)。
缓存清理
迁移后建议执行
npm cache clean --force,确保新缓存写入 D 盘。
系统兼容性
若使用符号链接法,需确认
npm版本支持路径重定向(一般无兼容性问题)。
总结
优先选择方法一或方法二,符号链接法适合长期稳定迁移,修改
npm配置则更简单直接。若需批量操作或对命令行不熟悉,可使用第三方工具。
迁移后建议重启终端并运行
npm install验证功能是否正常。

评论